1. 서론
이번 시간에는 지난 포스팅에 이어서 AxonFramework 구성 및 AxonServer 연동에 대해 다루도록 하겠습니다. 진행하기 앞서 몇가지 사전 작업이 필요합니다.
- Postgresql 설치
- Postgresql Command, Query DB 생성
- command 계정 생성(비밀번호 : command)
- query 계정 생성(비밀번호 : query)
- Axon Server 기동
- Axon 설치 및 실행 포스팅 참고
2. AxonFramework 설정
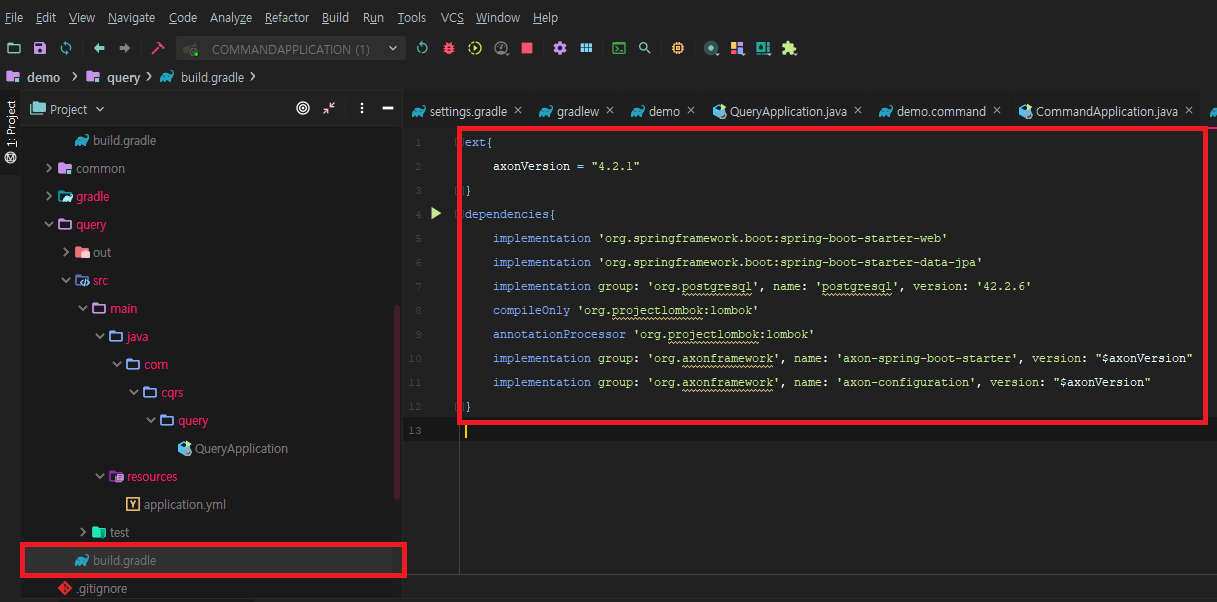
1. Command 모듈 build.gradle 파일을 엽니다. 이후 아래와 같이 의존성을 추가합니다.

추가된 의존성 중 AxonFramework와 직접 연관된 항목은 다음과 같습니다.
ext{
axonVersion = "4.2.1"
}
dependencies{
implementation group: 'org.axonframework', name: 'axon-spring-boot-starter', version: "$axonVersion"
implementation group: 'org.axonframework', name: 'axon-configuration', version: "$axonVersion"
}
2. lombok 사용을 위해 Annotation Processing을 활성화 합니다.
(File > Settings > Build, Execution, Deployment > Compiler > Annotation Processors)

3. 환경설정을 위해 resources 폴더 밑에 application.yml 파일을 생성합니다. 이후 다음과 같이 작성합니다.

server:
port: 8080
spring:
application:
name: eventsourcing-cqrs-command
datasource:
platform: postgres
url: jdbc:postgresql://localhost:5432/command
username: command
password: command
driverClassName: org.postgresql.Driver
jpa:
hibernate:
ddl-auto: update
axon:
serializer:
general: xstream
axonserver:
servers: localhost:8124
4. Axon Server 연동 테스트를 위해 CommandApplication 클래스에 CommandHandler 메소드를 추가합니다.
(※ 연동 테스트 이후 해당 메소드는 삭제합니다.)

5. Command 모듈을 실행시킵니다. App이 정상적으로 실행되고, AxonServerCommandBus가 할당된 것을 확인합니다.

6. Axon Server 대시보드(http://localhost:8024) Overview 화면에서 Command App과 연결된 토폴로지를 확인합니다.

7. Query 모듈 설정을 위해 build.gradle 파일을 엽니다. 이후 Command 모듈 build.gradle과 동일하게 의존성을 추가합니다.
(※ 만약 Read Model을 MongoDB로 사용할 경우 Mongo DB 관련 의존성을 추가합니다.)

8. Query 모듈 resources 폴더 밑에 application.yml 파일을 생성합니다. 이후 다음과 같이 작성합니다.
(※ Command 모듈과 조금씩 다른 부분에 주의합니다.)

server:
port: 9090
spring:
application:
name: eventsourcing-cqrs-query
datasource:
platform: postgres
url: jdbc:postgresql://localhost:5432/query
username: query
password: query
driverClassName: org.postgresql.Driver
jpa:
hibernate:
ddl-auto: update
axon:
serializer:
general: xstream
axonserver:
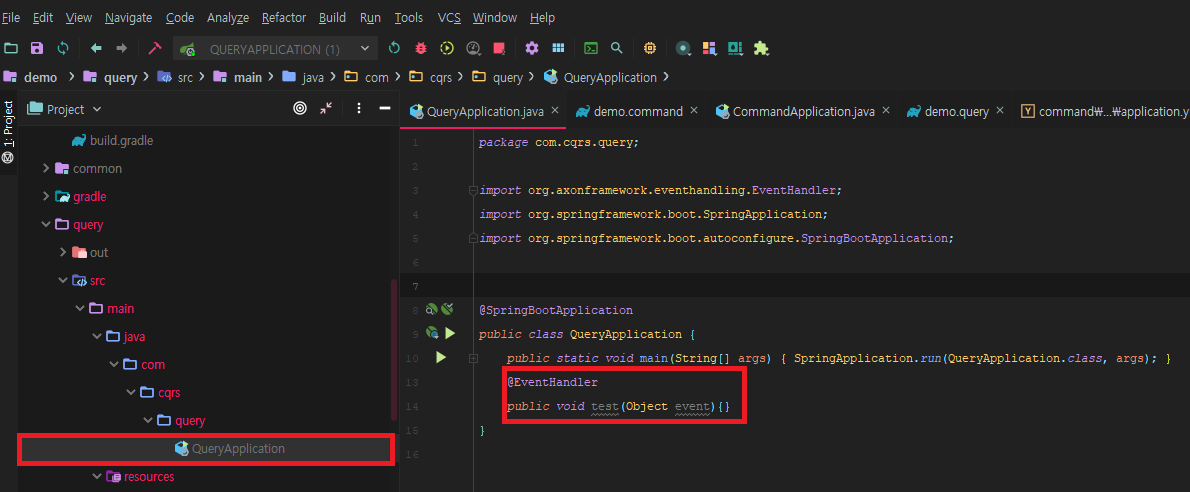
servers: localhost:81249. Axon Server 연동 테스트를 위해 QueryApplication 클래스에 EventHandler 메소드를 추가합니다.
(※ Command와 마찬가지로 연동 테스트 이후 해당 메소드는 삭제합니다.)

10. Query 모듈을 실행합니다. App이 정상적으로 실행되고, AxonServer 연결과 이벤트 추적을 위한 TrackingEventProcessor가 할당된 것을 확인합니다.

11. Axon Server 대시보드(http://localhost:8024) Overview 화면에서 기존에 연결된 Command App과 새로 연결된 Query App 토폴로지를 확인합니다.

12. 테스트를 위해 Command, Query 모듈에 작성한 핸들러 메소드를 삭제합니다.
3. 마치며
이번 포스팅을 통해서 AxonFramework의 기본 설정 및 Axon Server와의 연동을 살펴보았습니다. 하지만 중간에 등장한 CommandHandler, EventHandler, CommandBus, TrackingEventProcessor 등의 용어는 아직 생소합니다. 다음 포스팅부터는 본격적으로 Command, Query 프로그램 작성하면서 위 개념등을 살펴보겠습니다.
'MSA > AxonFramework' 카테고리의 다른 글
| 7. Command 어플리케이션 구현 - 2 (2) | 2019.12.28 |
|---|---|
| 6. Command 어플리케이션 구현 - 1 (1) | 2019.12.27 |
| 4. Gradle Multi Project 생성 (0) | 2019.12.25 |
| 3. EventSourcing & CQRS 예제 프로젝트 개요 (0) | 2019.12.21 |
| 2. AxonServer 설치 및 실행 (0) | 2019.12.19 |