1. 서론
이번 포스팅에서는 Scatter-Gather Query를 구현하겠습니다. Scatter-Gather Query는 동일한 Query를 수행하는 Query Handler가 여러 App에 존재할 경우 모든 App에 Query를 요청하여 결과를 취합받아 최초 Query를 요청한 Application에서 결과를 처리합니다.
데모 프로젝트에 아래와 같은 요구사항이 추가되었음을 가정하여 Scatter-Gather Query 기능을 구현하도록 하겠습니다.

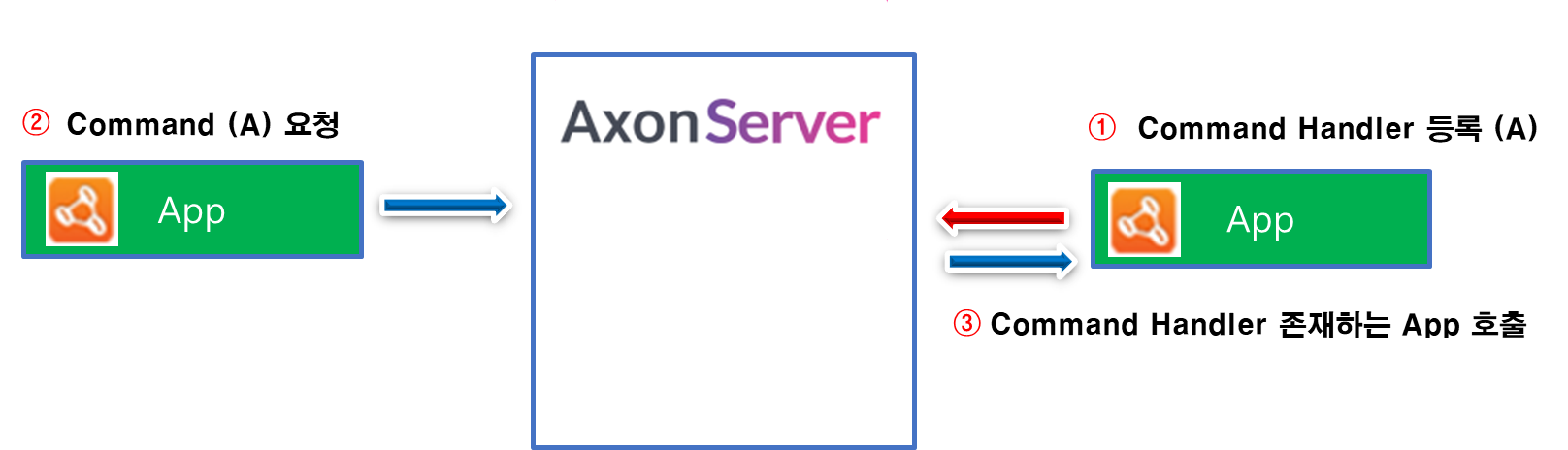
Axon Server에 Jeju 은행과 Seoul 은행 외부시스템이 연결되어있다고 가정해봅시다. 이때 소유주(HolderID)가 보유한 잔고에 대하여 각 은행에게 대출한도를 Query하면 은행별로 전달받은 답변을 Client 화면에 표시하는 요구사항을 코드를 통해 알아보겠습니다.
2. Jeju 은행 모듈 구현
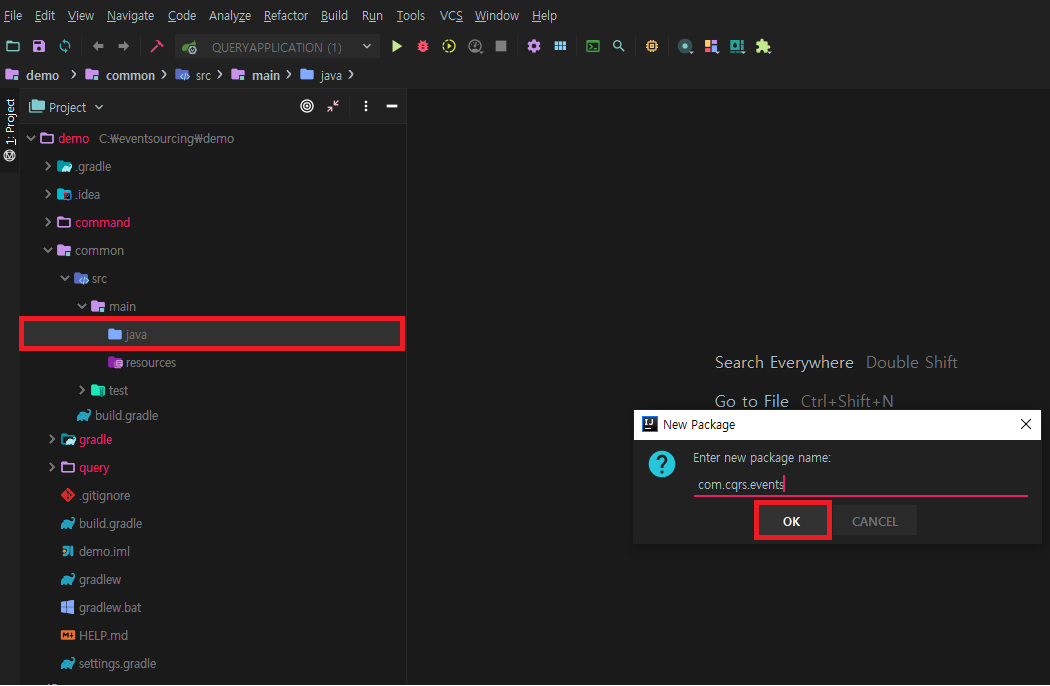
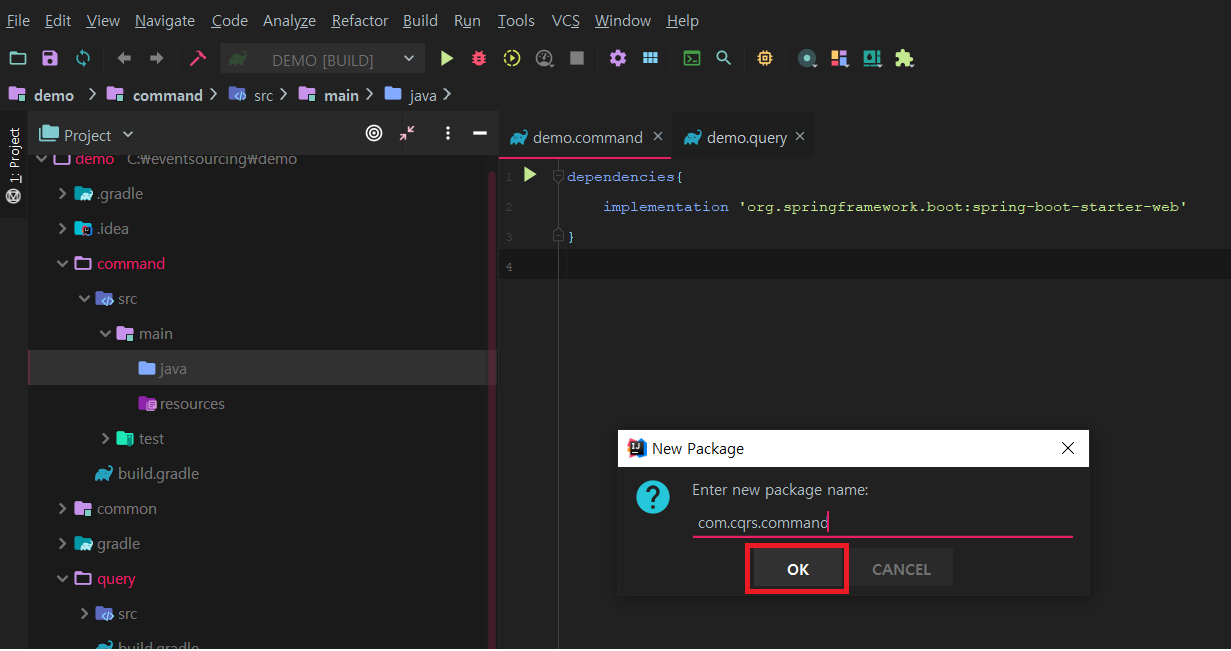
1. Jeju 은행과, Seoul 은행에 Query를 요청하려면, Query 클래스 정보를 공유해야하므로, 공통 모듈(Common)에 Query 클래스를 생성해야합니다. 먼저 Common 모듈에 query > loan 패키지를 생성합니다. 이후 Query 및 결과를 저장할 클래스를 생성합니다.

2. 생성한 두 클래스를 구현합니다.
LoanLimitQuery.java
@AllArgsConstructor
@ToString
@Getter
public class LoanLimitQuery {
private String holderID;
private Long balance;
}
LoanLimitResult.java
@AllArgsConstructor
@ToString
@Getter
@Builder
public class LoanLimitResult {
private String holderID;
private String bankName;
private Long balance;
private Long loanLimit;
}3. 새로운 은행 모듈 생성을 위하여 프로젝트 root 디렉토리에 위치한 settings.gradle 파일을 연다음 모듈 추가합니다.
settings.gradle
rootProject.name = 'demo'
include 'command'
include 'query'
include 'common'
include 'seoulBank'
include 'jejuBank'4. 추가된 두 묘듈에서 공통 모듈을 사용하기 위해 빌드 설정을 추가해야 합니다. 프로젝트 root 디렉토리에 위치한 build.gradle 파일을 연다음 빌드 스크립트 내용을 추가합니다.
build.gradle
(...중략...)
project(':jejuBank') {
dependencies {
compile project(':common')
}
}
project(':seoulBank') {
dependencies {
compile project(':common')
}
}
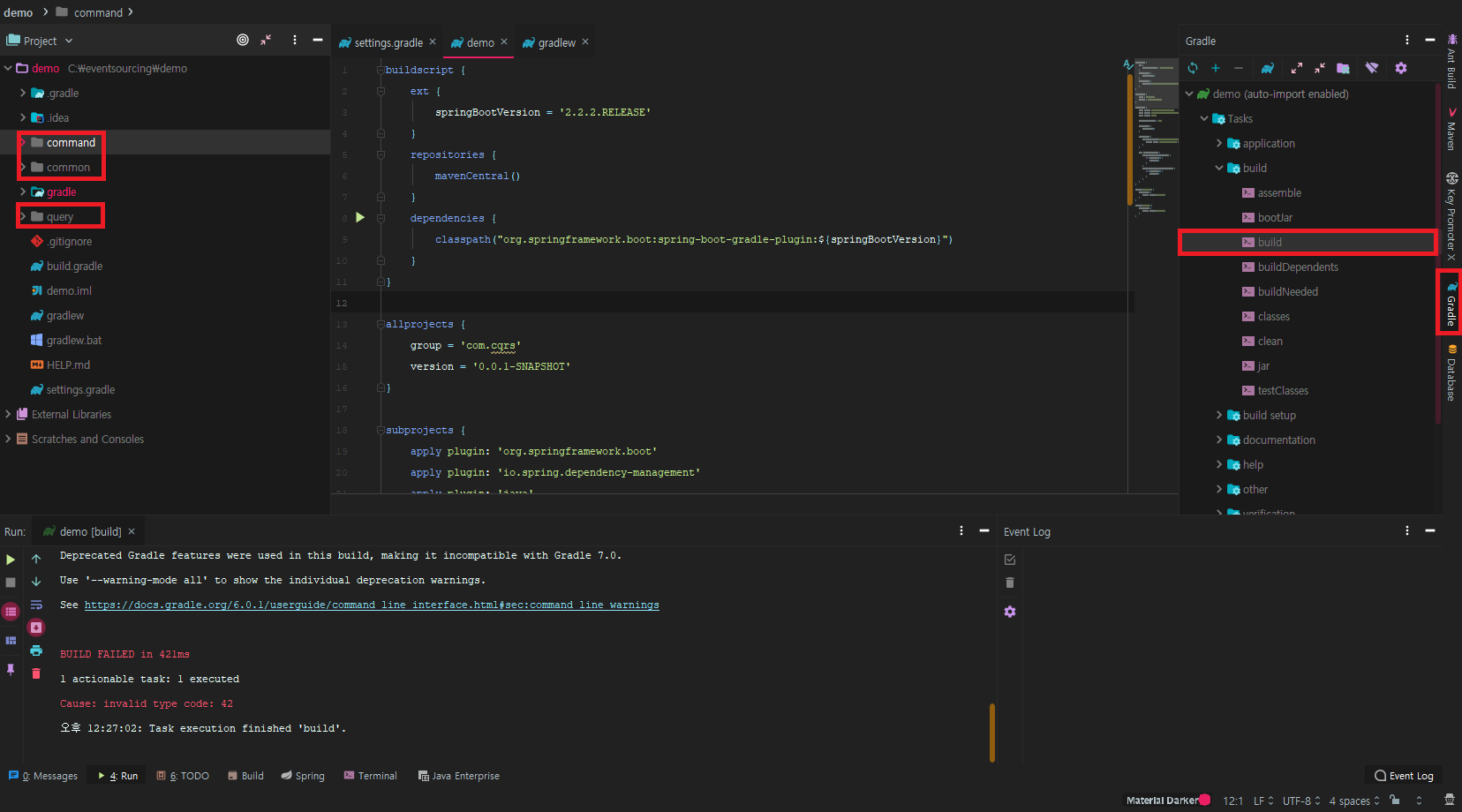
이후 gradle build를 수행하면, jejuBank, seoulBank 모듈이 생성됩니다.
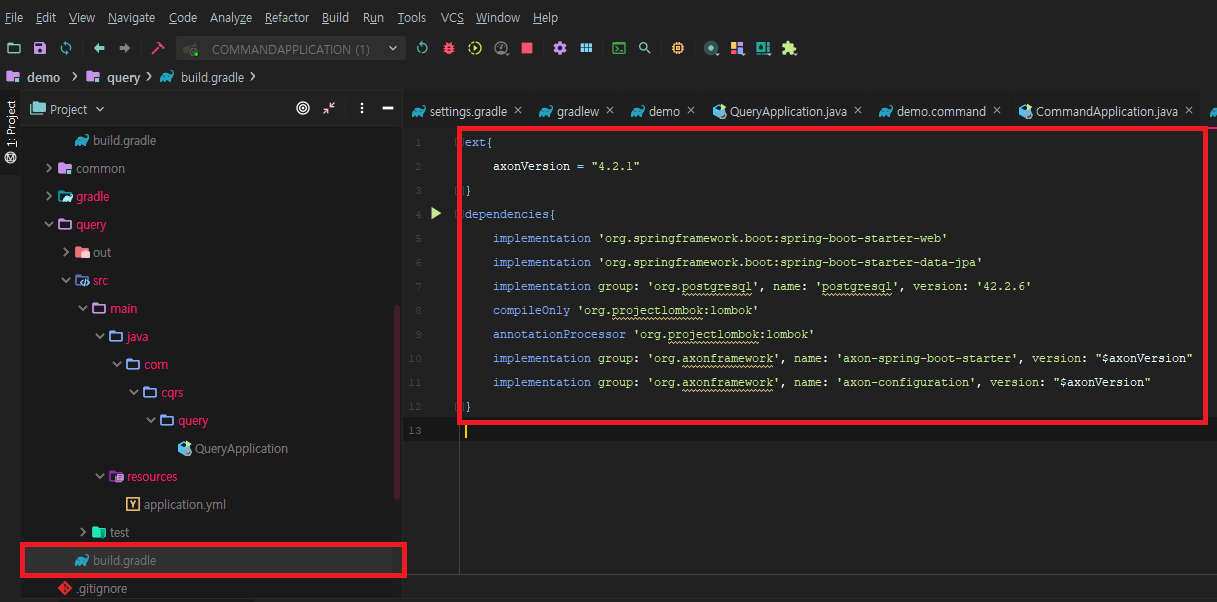
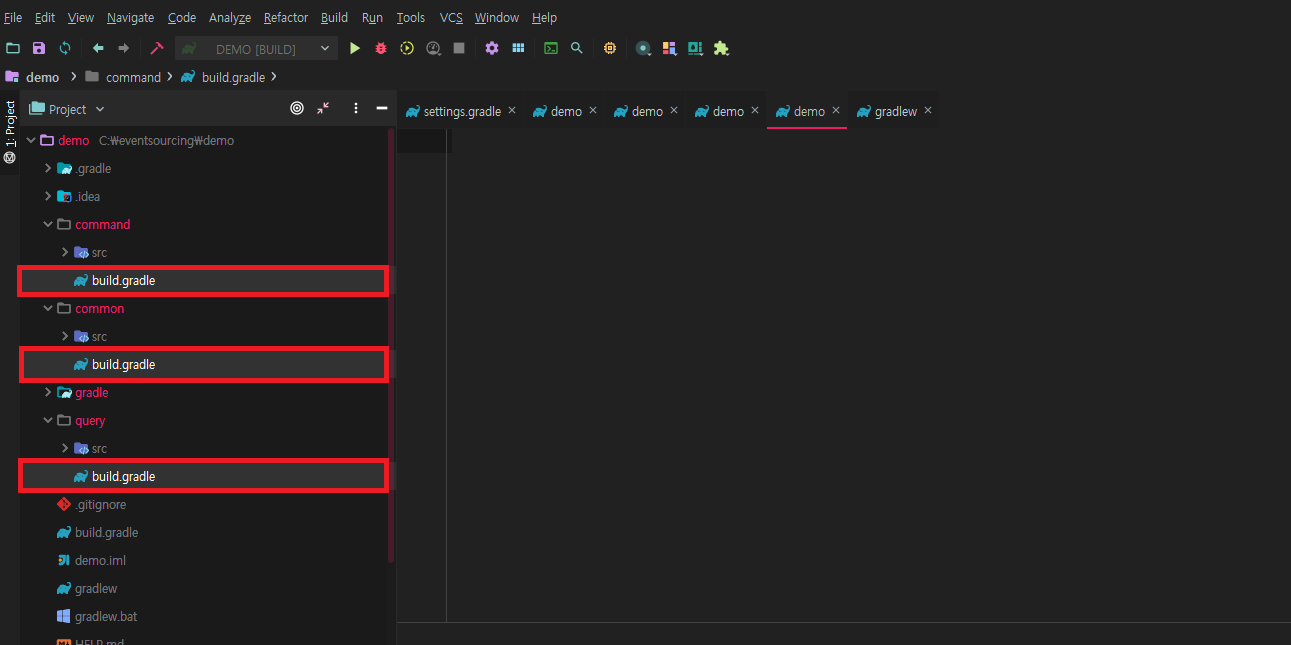
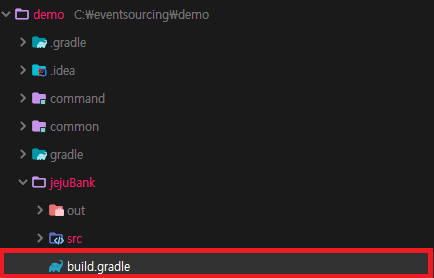
5. jejuBank 프로젝트 하위에 build.gradle 파일을 생성합니다.

6. build.gradle 파일에 의존성을 추가합니다.
build.gradle
ext{
axonVersion = "4.2.1"
}
dependencies{
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
implementation group: 'org.axonframework', name: 'axon-spring-boot-starter', version: "$axonVersion"
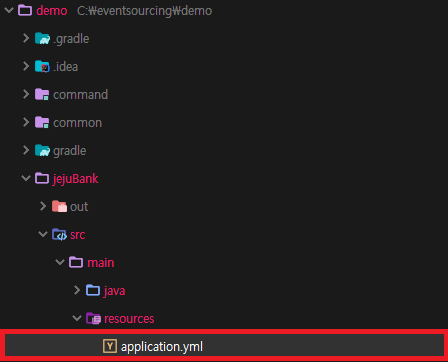
}7. resource 패키지 하위에 application.yml 파일을 생성합니다.

8. application.yml 파일에 설정 값을 기술합니다.
application.yml
server:
port: 9091
spring:
application:
name: eventsourcing-cqrs-jejuBank
axon:
serializer:
general: xstream
axonserver:
servers: localhost:81249. 패키지 구조 설정 한다음 Component 패키지와 Main 클래스를 생성합니다.

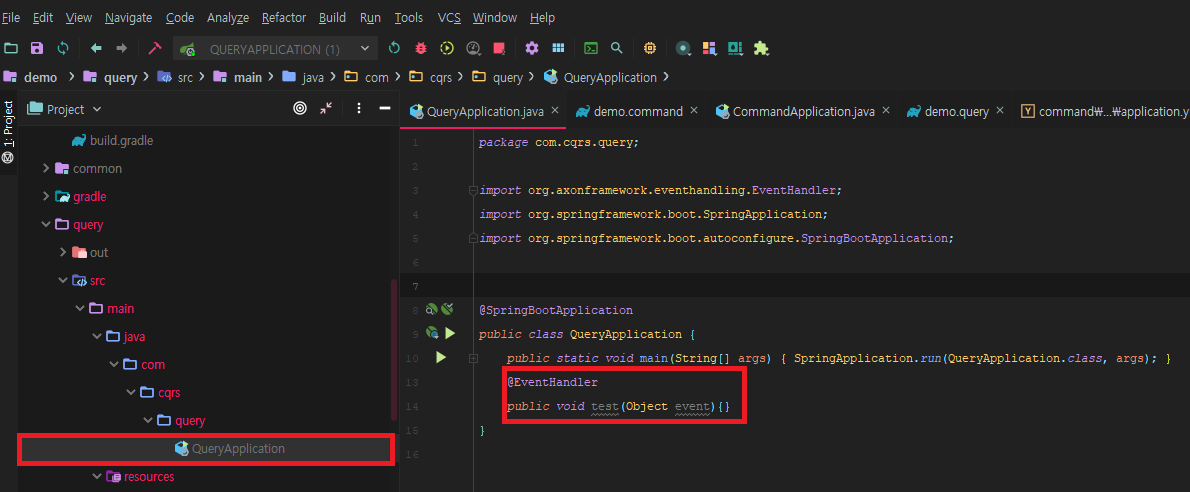
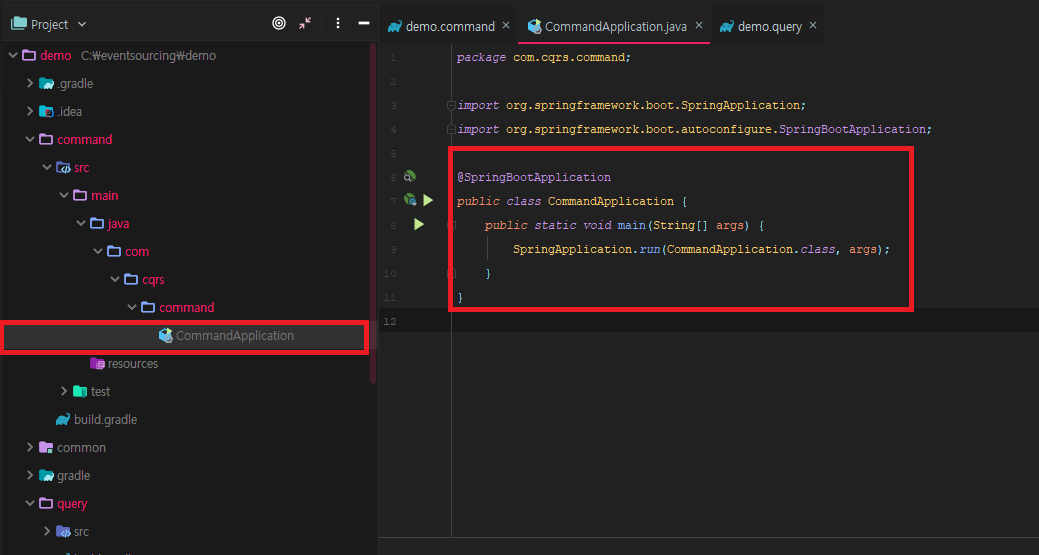
9. Main 클래스 내용을 구현합니다.
jejuBankApp.java
@SpringBootApplication
public class JejuBankApp {
public static void main(String[] args) {
SpringApplication.run(JejuBankApp.class, args);
}
}10. component 패키지내에 Query를 처리할 Component 클래스를 생성합니다.

11. Component 클래스 내용을 구현합니다.
AccountLoanComponent.java
@Component
@Slf4j
public class AccountLoanComponent {
@QueryHandler
private LoanLimitResult on(LoanLimitQuery query) {
log.debug("handling {}",query);
return LoanLimitResult.builder()
.holderID(query.getHolderID())
.balance(query.getBalance())
.bankName("JejuBank")
.loanLimit(Double.valueOf(query.getBalance() * 1.2).longValue())
.build();
}
}
위 코드에서 jeju 은행의 대출한도는 일괄적으로 보유 잔고의 120%만 가능하도록 가정하였습니다.
3. Seoul 은행 모듈 구현
1. seoulBank 프로젝트 하위에 build.gradle 파일을 생성합니다.

2. build.gradle 파일에 의존성을 추가합니다.
build.gradle
ext{
axonVersion = "4.2.1"
}
dependencies{
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
implementation group: 'org.axonframework', name: 'axon-spring-boot-starter', version: "$axonVersion"
}
3. resource 패키지 하위에 application.yml 파일을 생성합니다.

4. application.yml 파일에 설정 값을 기술합니다.
application.yml
server:
port: 9092
spring:
application:
name: eventsourcing-cqrs-seoulBank
axon:
serializer:
general: xstream
axonserver:
servers: localhost:81245. 패키지 구조 설정 한다음 Component 패키지와 Main 클래스를 생성합니다.

6. Main 클래스 내용을 구현합니다.
SeoulBankApp.java
@SpringBootApplication
public class SeoulBankApp {
public static void main(String[] args) {
SpringApplication.run(SeoulBankApp.class, args);
}
}7. component 패키지내에 Query를 처리할 Component 클래스를 생성합니다.

8. Component 클래스 내용을 구현합니다.
AccountLoanComponent.java
@Component
@Slf4j
public class AccountLoanComponent {
@QueryHandler
private LoanLimitResult on(LoanLimitQuery query) {
log.debug("handling {}",query);
return LoanLimitResult.builder()
.holderID(query.getHolderID())
.balance(query.getBalance())
.bankName("SeoulBank")
.loanLimit(Double.valueOf(query.getBalance() * 1.5).longValue())
.build();
}
}4. Query 인터페이스 구현
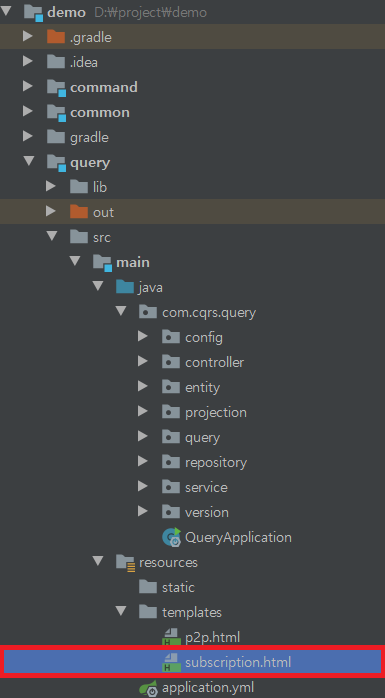
1. 화면 생성을 위해 Query 모듈 resources > templates 패키지내에 scatter-gather.html 파일을 생성합니다.

2. 화면 코드를 구현합니다.
scatter-gather.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Scatter-Gather Query Example</title>
</head>
<script>
window.addEventListener("DOMContentLoaded", function (){
(function () {
let appendDiv = document.getElementById("layout");
let text = document.getElementById("holderInput");
let pElem = document.createElement("p");
document.getElementById("wrapper").addEventListener("click", append);
function append(e) {
let target = e.target;
let callbackFunction = callback[target.getAttribute("data-cb")];
callbackFunction();
}
let callback = {
"search": (function () {
let holderId = text.value;
if (holderId === undefined || holderId === null || holderId ==="") {
alert("소유주를 입력하시오.");
} else {
let xhr = new XMLHttpRequest();
xhr.open('GET','http://localhost:9090/account/info/scatter/gather/'+holderId, true);
xhr.send();
xhr.onload = function(){
if(xhr.status === 200){
let elem = pElem.cloneNode();
elem.innerText = xhr.responseText;
appendDiv.appendChild(elem);
}
}
}
})
}
}());
});
</script>
<body>
<div id="wrapper">
<input type="button" data-cb="search" value="조회"/>
</div>
<input type="text" id="holderInput" placeholder="소유주 ID를 입력하시오.">
<div id="layout"/>
</body>
</html>3. Scatter-Query를 요청할 서비스를 구현하기 위하여 먼저 메소드를 정의해야합니다. Query 모듈 service 패키지에 위치한 QueryService 클래스를 엽니다.

4. 인터페이스에 추상 메소드를 정의합니다.
QueryService.java
public interface QueryService {
(...중략...)
List<LoanLimitResult> getAccountInfoScatterGather(String holderId);
}
5. QueryServiceImpl 클래스를 열어 추가된 추상 메소드를 구현합니다.
QueryServiceImpl.java
@RequiredArgsConstructor
@Slf4j
@Service
public class QueryServiceImpl implements QueryService {
(...중략...)
private final AccountRepository repository;
(...중략...)
@Override
public List<LoanLimitResult> getAccountInfoScatterGather(String holderId) {
HolderAccountSummary accountSummary = repository.findByHolderId(holderId).orElseThrow();
return queryGateway.scatterGather(new LoanLimitQuery(accountSummary.getHolderId(), accountSummary.getTotalBalance()),
ResponseTypes.instanceOf(LoanLimitResult.class),
30, TimeUnit.SECONDS)
.collect(Collectors.toList());
}
}
Scatter-Gather 쿼리는 단일 App에 요청하는 것이 아니므로, 만약 Handler 처리 App에 장애가 발생한다면 무한정 대기할 수 있습니다. 따라서 요청시, DeadLine을 정하여 요청시간 만큼만 대기할 수 있도록 지정이 필요합니다.
6. API End Point 지정 및 화면 호출을 위하여 Controller 클래스 수정이 필요합니다. Query 모듈내 Controller 패키지안에 있는 두개의 Controller 클래스에 관련 메소드를 추가합니다.

HolderAccountController.java
@RestController
@RequiredArgsConstructor
public class HolderAccountController {
(...중략...)
@GetMapping("account/info/scatter/gather/{id}")
public ResponseEntity<List<LoanLimitResult>> getAccountInfoScatterGather(@PathVariable(value = "id") @NonNull @NotBlank String holderId){
return ResponseEntity.ok()
.body(queryService.getAccountInfoScatterGather(holderId));
}
}
WebController.java
@Controller
public class WebController {
(...중략...)
@GetMapping("/scatter-gather")
public void scatterGatherQueryView(){}
}
5. 테스트
1. jeju, seoul 은행 App과 Query App을 기동합니다.
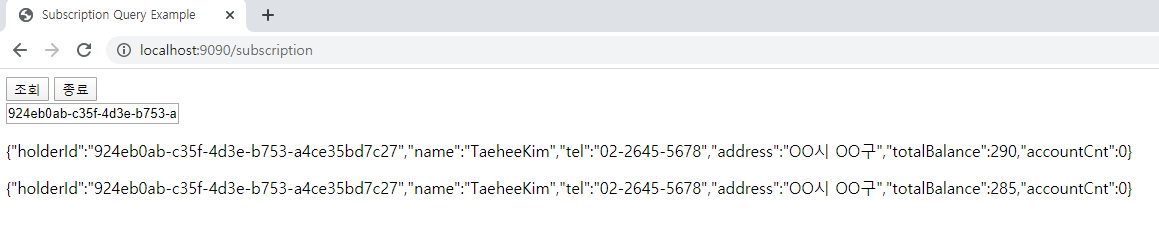
2. 웹브라우저(Chrome)에서 http://localhost:9090/scatter-gather URL 입력합니다.

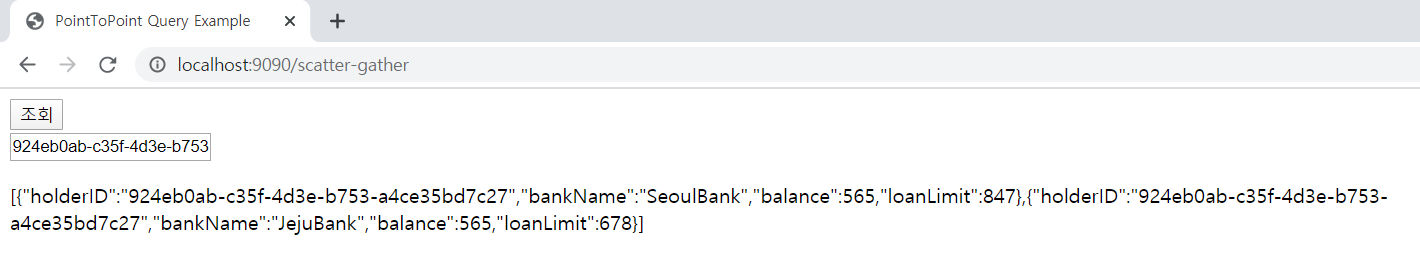
3. 임의의 소유주 ID를 입력후 조회 버튼을 눌러 결과를 확인합니다.

6. 마치며
이번 포스팅을 끝으로 EventSourcing에 필요한 기본적인 Command, Event 처리 및 Query 요청에 대한 필수 기능 구현을 완료했습니다. 각 기능별로 세부적인 기능은 Axon 공식 홈페이지에서 제공하는 Document나 Google Groups를 이용하여 검색하시면 많은 자료를 구할 수 있으니 참고 바랍니다.
'MSA > AxonFramework' 카테고리의 다른 글
| 19. Saga 패턴을 활용한 트랜잭션 관리 - 2 (1) | 2020.01.25 |
|---|---|
| 18. Saga 패턴을 활용한 트랜잭션 관리 - 1 (2) | 2020.01.23 |
| 16. Query 어플리케이션 구현(Query) - 2 (3) | 2020.01.19 |
| 15. Query 어플리케이션 구현(Query) - 1 (0) | 2020.01.14 |
| 14. Query 어플리케이션 구현(Event) - 4 (0) | 2020.01.11 |